前回の記事「無料でWebプログラミングを学びたい人にオススメのサイト」では、無料で学べるWebプログラミングサイトを紹介しましたが、いかがでしたでしょうか?
今回は、Web関連全般のチュートリアルを用意している質の高い、有料のオンラインチュートリアルサイトをご紹介したいと思います。
学校に通っているけど、自分の知識や技術レベルを上げたい!他の新しい分野も学習してみたい!わかりやすいチュートリアルって何かないかな?
そんなあなたのために、海外の質の高いオンラインチュートリアルサイトの第1弾を紹介します。
海外にはたくさんの質の高いチュートリアルサイトがどんどん出て来ていますので、今回は第1弾ということで、オススメのサイトを2つご紹介しようと思います。
すべて英語のサイトになりますので、英語のリスニングがある程度できる方が対象にはなりますが、
字幕もつけることができますので、聞き取れなかったところは、字幕付きで確認することもできます。
英語の勉強+専門分野の勉強が両方できると思って、ぜひトライしてみてください。
オンラインチュートリアルの良い所は、いくつか挙げられると思いますが、
- 自分のペースで学習ができること
- 何度も何度も繰り返し視聴できること
- 月額の支払いなので、今月は忙しいからスキップしたいなというときも一時的にその月はお休みにすることもできること
こんなところが考えられると思います。
筆者もいくつかのサービスを試してみて、ここのサイトはオススメできるというところを今回第1弾ということで紹介させていただきます。
まず1つ目に登場してもらうのは、
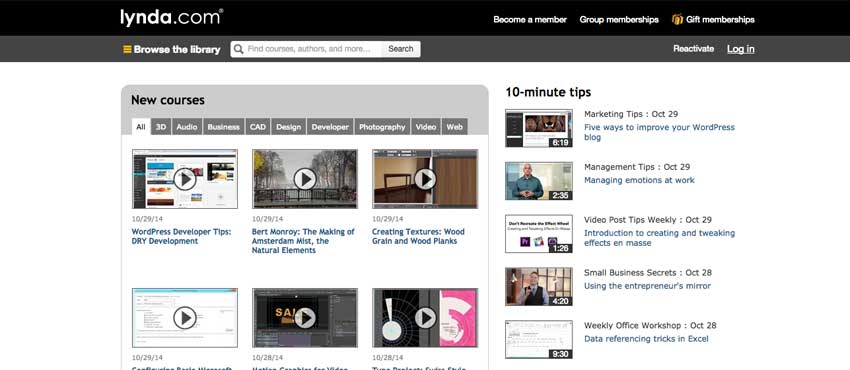
Lynda.com
このサイトの特徴は、Web関連にとどまらず、ソフトウェア関連、クリエイティブ関連、ビジネス関連など、かなり幅広い分野のチュートリアルが用意されています。
新しいコースも頻繁に追加されており、こんな勉強もできるんだ!と驚きのコースもあります。
はっきり言って、上に挙げたどんな分野の方でも必ずや役に立つチュートリアルが見つかること間違いないでしょう。
これだけ豊富なコースを用意したチュートリアルサイトは、他に見たことがありません。
参考までに、どんな授業が提供されているか、ざっと分野別で紹介してみようと思います。
ここで紹介するのは、ほんの一部だと思ってください。Lynda.comが提供するコース数は他のチュートリアルを遥かにしのいでいますので。
- Design(Color/Design Technique/Illustration/Logo Design/Typography/Illustrator/Photoshop/InDesign)
- Developer(Database/Mobile Apps/Programming/Java/C/Objective-C/PHP/Ruby/Python/MySQL/Git)
- Business(Business Skills/Communication/Presentation/Project Management/Excel/PowerPoint/Word)
- IT(OS/Network/Security/Server/Big Data/Linux/Windows)
- Marketing(Content Marketing/Mobile Marketing/Online Marketing/SEO/Social Media Marketing)
- Web (Web Design/Web Development/Responsive Design/User Experience/CMS/Worpdress/Joomla/HTML/CSS)
続いて2つ目に登場してもらうのは、
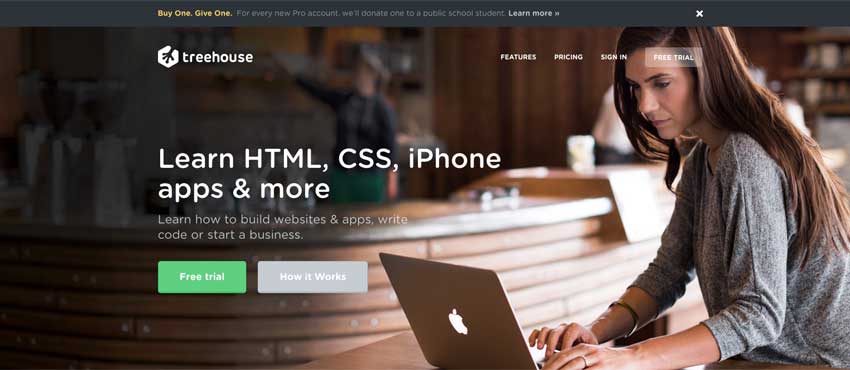
Treehouse
こちらは、Web Design、Web Developmentを中心としたチュートリアルサイトになります。Webだけではなく、iOSやAndroidのデザイン&開発の分野もカバーしています。
Lynda.comと比べてコースの数は少ないのですが、Webに特化したコンテンツが豊富に用意されているとともに、受け身のビデオ視聴だけでなく、
インタラクティブ形式でチャレンジできるクイズやコードチャレンジなどもあります。
また会員専用のフォーラムもあり、困ったときの解決手段としても利用できます。
さらに嬉しい事としては、ビデオ自体がダウンロードできる形で提供されていますので、ダウンロードしておいて、ローカルでも視聴することもできます。
Treehouseで学習できる分野も参考までにピックアップしてみます。
- HTML
- CSS
- Ruby
- JavaScript
- PHP
- Design
- WordPress
- iOS
- Android
- Python
- Development Tools
- Business
Treehouseは、フリートライアルがあるので、気楽にお試しでどんな内容か確認してみるのがオススメです。
自分に合わない場合は、フリートライアルの期間であれば、お金は一切かかりませんので。
いかがでしたでしょうか?
両方ともに月額2000〜3000円程度は必要ですが、これだけのクオリティのものが、この価格で視聴できるので、
自分のスキルアップはもちろんのこと、新しい分野を学びたいけど、大学やカレッジにいくまでのお金は用意できないなという人には、
オススメの学習手段だと思います。
学習スタイルは個々人、自分にフィットしたものが存在すると思いますが、ビデオで学ぶスタイルが合っている人には、
このようなオンラインで質の高い授業が受けられるサイトを利用するのもオススメです。
それではまた次回お会いしましょう!