今日は無料でWebプログラミングを学びたい!という皆さんのために、おすすめのサイトを2つ(英語版と日本語版)を紹介したいと思います。
有料で学べるサイトもたくさんありますが、今回は「無料で学べる」かつ「質も高い」という点にフォーカスして、私が厳選したサイトを紹介します。
どちらのサイトも無料とは思えないほど内容も充実しているので、これからWebプログラミングを勉強したい人はぜひチェックしてみてください。
まずは英語版からご紹介します!
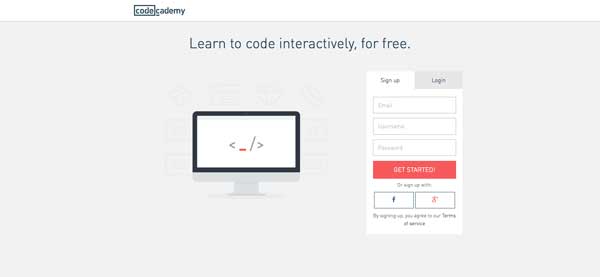
Codecademy

英語を読むのがあまり苦にならない人は、こちらのサイトにぜひサインアップして試してみてください。
このサイトの特徴は、基本的なWebプログラミングに関する知識、言語をすべてカバーしているだけでなく、
インタラクティブに学べるという点が優れています。
インタラクティブとはどういうことかというと、それぞれのレッスンがステップバイステップ方式になっており、
実際に自分で画面に入力して、反応を確かめながら学べるんです。
実際に自分でプログラミング環境を構築しながら学んでもいいのですが、そういう面倒な環境設定などは後回しにして、
Codecademy上で学びながら、実際に作り込んで行くといった体験ができるんです。
学べる内容としては、
- HTML & CSS
- Javascript
- jQuery
- Python
- Ruby
- PHP
- Make a Website
- Interactive Website
- 各種APIの使い方(YoutubeやTwitter等WebサービスAPIの使い方)
など
このように、一通りのことはこちらのサイトで学習できるので、本でイチからじっくり勉強するよりは、
Codecademyで概要を掴み、それから実際のプロジェクトなどで実践していろいろ試していくほうがプログラミングの技術、知識も向上していくでしょう。
そして途中で困ったときに本やウェブサイトで検索という流れですね。
英語が苦じゃない人は、Codecademyをぜひ試してみて、Webプログラミングの第一歩を踏み出してみてはいかがでしょうか。
続いて、英語はよくわからんので日本語でオススメのサイト教えて!という人のために。
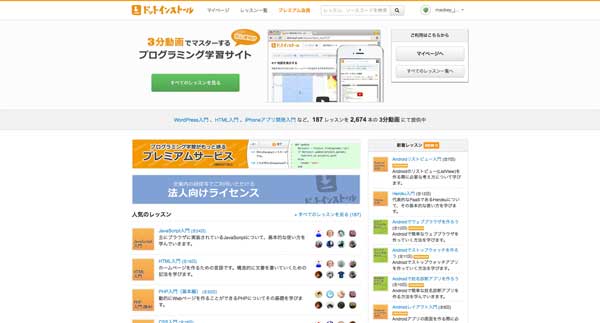
ドットインストール

こちらはすべて日本語で学べるサイトです。1つのレッスンが3分程度の動画で解説されており、
飽きずに学習できるサイトです。Codecademyと違って、インタラクティブに入力する画面などはありませんが、
Webプログラミングに関することが幅広く学習できるようになっています。
Codecademyと違い、本当に幅広く学習できるのがこのサイトの特徴です。
学べる範囲がたくさんありますし、最新の技術などもわかりやすく解説されているので、
何か新しいことを始めるときは、こちらのサイトで概要を把握して、そこからステップアップしていくのがいいでしょう。
どれだけ幅広いことが学べるかというと、
HTML/CSS/Javascript/jQuery/PHP/Ruby/Pythonなど、Codecademyで学べる範囲はもちろんのこと、
データベース、Webアプリケーションフレームワーク(Ruby on Rails/CakePHP等)、サーバー環境の構築、開発ツール、Bootstrap、Wordpress、スマートフォンアプリの構築など、
この他にも多くのレッスンが用意されています。
プログラミング初心者でこれからプログラミングを始めてみたい人はもちろん、会社などで今度新しい技術を習得しなければならないんだけど、
本を読むのは苦手なんだよなって人は、「ドットインストール」で学習をスタートしてみてはいかがでしょう。
ざっと、英語と日本語でWebプログラミングを無料で学べるオススメサイトを2つ解説しましたが、
この他にもオンラインで学べるサイトは多くあります。(別の機会に、有料のサイトも含めて目的別オススメ学習サイトリストを紹介したいと思っています)
今回はこれからWebプログラミングを始めたい方やプログラミング初心者のために、
わかりやすく役に立つサイトを厳選しましたが、皆さんもこのサイトすごく役に立つよ!というのがあったら、ぜひ教えていただければと思います。
それではまた次回に!